こんにちは、サイト構築チームの小原です!
前回のサイトコンテンツチームの紹介から引き続き、今回はサイト構築チームをご紹介します。
全チームの中で最も人数の少ないチーム
サイト制作チームは3人体制のチームです。
なので、まずきっちり作業分担するところから始めました。
小原(リーダー)
- – サイト制作ディレクション及びコーディング
完山さん
- – サイトデザイン
 森下さん
森下さん- – スピーカー、セッション、スポンサーなどの記事投入
チームとしての人数は少ないですが、掲載するコンテンツなどは
他の各チームから提供してもらうので各チームとの連携は必須です。
メインビジュアルを担当するデザインチームとの連携や、
セッション関係を取り扱うコンテンツチーム・企画チームとの連携。
また、様々なページの原稿をお願いしている、サイトコンテンツチームとの連携など。
WordCamp Kansai2014のWebサイトを作るため、実にたくさんのチームと連携しています!
実際の作業の流れ
通常のウェブサイトを作る手順とほぼ同じです。
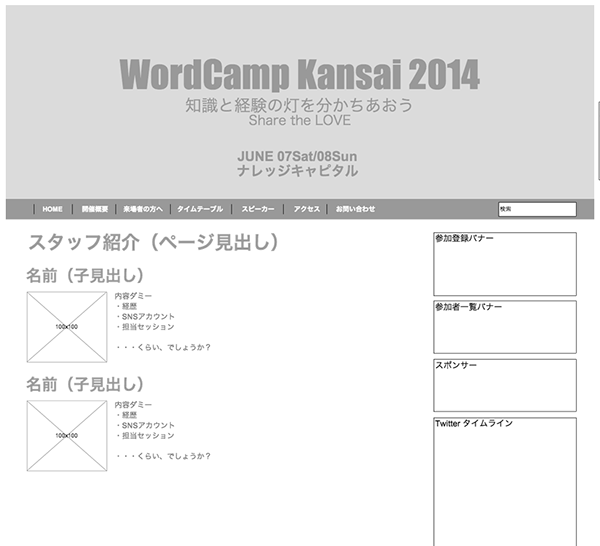
今回はCacooを利用してワイヤーを制作しました!(Cacoo初体験!)
ワイヤーフレーム作成

このような感じで各ページごとにワイヤーを作って、サイトのデザイン担当である完山さんに渡します。
CacooはURLを知っている全員が編集できるようにしているので、並行してサイトコンテンツチームに原稿の入力を依頼します。
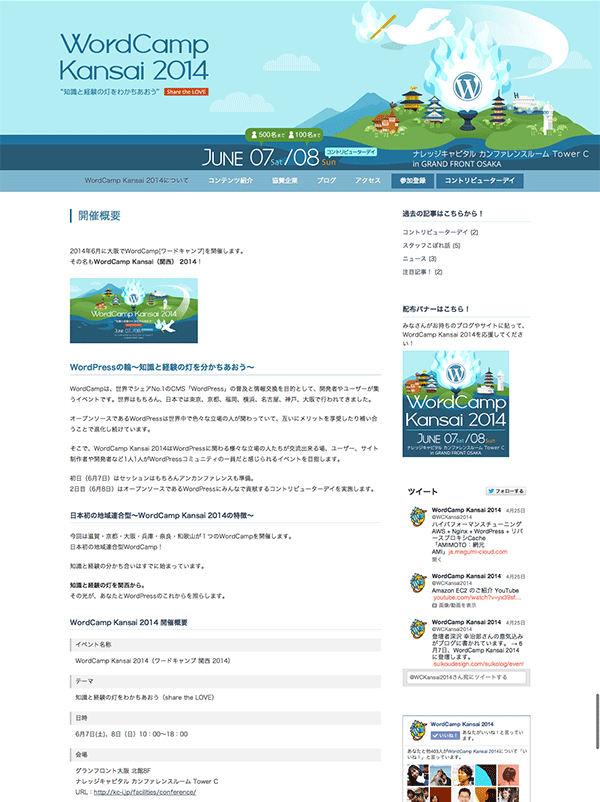
デザイン
WordCampのサイトはデフォルトのテーマからCSSのみでカスタマイズを加えるしか出来ないので、実は出来ることはそう多くありません。
JSもなし、プラグインの追加もなしです。これが通常のサイトを作るところとは違うところですね。
なので、今回ベースに使っているTwenty Thirteenテーマがどうなっているか?というのをしっかり考慮しつつデザインを進めます。

そうして上がってきたのが、今こうして皆さんが見ているサイトです!
コーディング。スタイルガイドの作成
ブログ記事は広報チームが主に書いていくことになるので、まずは基本的なスタイルガイドを作りました。
h1タグ
h2タグ
h3タグ
h4タグ
- dtタグ
- ddタグ
- liタグ
- liタグ
- liタグ
blockquoteタグ
あとはただひたすらCSSを書いて、書いて、書きまくってます!
今回は日本のWordCampで初!レスポンシブなサイトとなっていますので、そのあたりも注目してみてください!
セッションやスピーカーの記事投入
みなさんが一番気になるところですよね。
セッションの紹介ページやスピーカーの紹介などのフォーマットもデザインに合わせて私がHTMLのひな形をつくり、それを森下さんに渡して記事投入を進めてもらっています。
ここはセッションの調整を進めているコンテンツチームと密に連絡を取りつつ進行しているので、
コンテンツチームから原稿を支給してもらう→森下さんが記事を入力する→確認する、が、ぐるぐるぐるぐるめまぐるしく進みます。
私たちは入力する手前、みなさんより一足早くセッション内容を見ているのですが、「早く伝えたい!!」とすっごくわくわくしていました!
先日ついにタイムテーブルが出そろいましたが、みなさんの気になるセッションはあるでしょうか?
サイト制作チームは全員がWordCampスタッフ初経験、そして既に書きましたが日本のCamp初のレスポンシブ採用、コンテンツの方も日本で初めてのコントリビューターデイの開催!
たくさんの初めてが詰まったこのWordCamp Kansai 2014、当日みなさまにお会いできるのを楽しみにしています!
